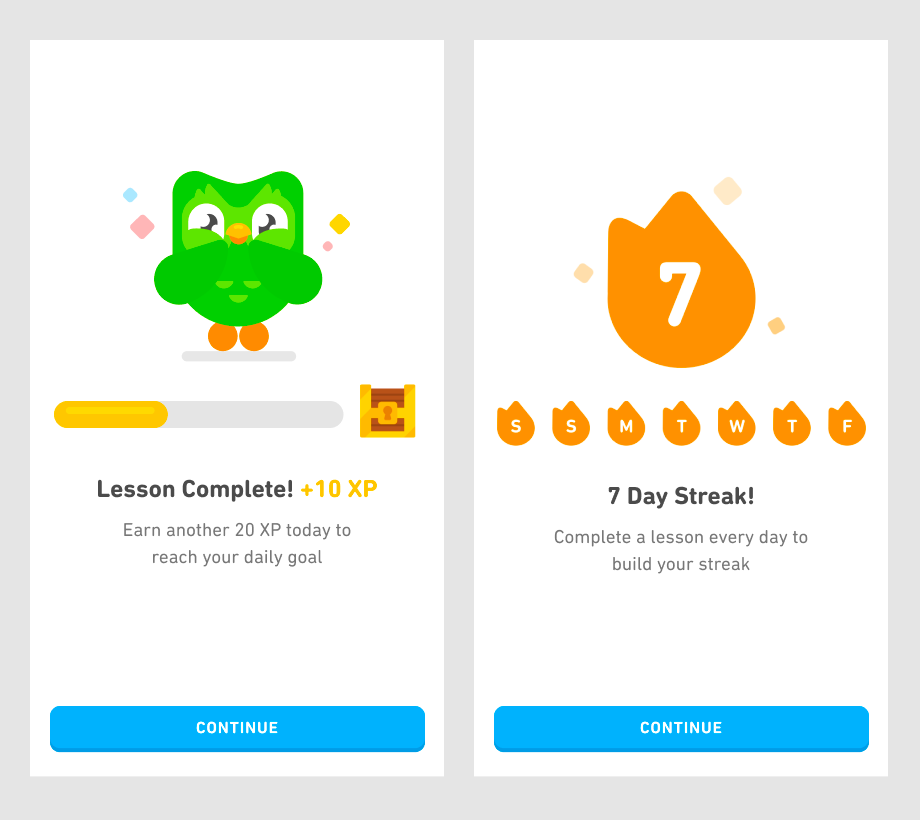
Duolingo’s Streak System
Duolingo uses streaks and progress tracking to keep users engaged. If someone misses a day, they get a notification nudging them to continue, playing on their need to maintain an ongoing activity.
E-Commerce Checkout Reminders (Amazon, Shopify, etc.)
When users abandon their cart, e-commerce platforms send reminder emails saying “You left something behind!” This taps into the Zeigarnik Effect, making users feel the need to complete the purchase.
Netflix’s “Continue Watching” Feature
If you leave a show halfway through an episode, Netflix keeps it in the “Continue Watching” section. Seeing unfinished content tempts users to resume watching.
How to Apply the Zeigarnik Effect in UX Design
- Use progress indicators – Show users how much they’ve completed and what’s left to encourage them to continue.
- Create micro-tasks – Break actions into smaller steps (e.g., step-by-step onboarding, profile setup).
- Send reminders – Use email or app notifications to bring users back to unfinished tasks.
- Leverage gamification – Use streaks, rewards, or achievements to make users feel invested in the process.
By understanding and applying the Zeigarnik Effect, UX designers can craft experiences that naturally encourage users to return, engage, and complete their journey.