A one-page funnel is a focused landing page designed to prompt a specific action, like making a purchase, signing up for a newsletter, or downloading an eBook. The aim is to remove distractions and direct the visitor’s attention to a single call-to-action (CTA).
Research and Planning
- Identifying the Target Audience
The first step is to understand the target audience. Who are they? What are their pain points and motivations? Conducting user research through surveys, interviews, and analytics helps create user personas to guide the design process. - Setting Clear Objectives
Define the desired user action, whether it’s buying a product or subscribing to a service. This clear objective shapes the entire design and content strategy of the page.
Design Principles
- Simplicity is Key
A cluttered page can overwhelm visitors. Keep the design clean and focused, using ample white space to highlight the key message and CTA. Every element should serve a purpose. - Visual Hierarchy
Guide users through the funnel with a strong visual hierarchy. Make important information like headlines and CTAs prominent with larger fonts and contrasting colors. Place supporting information strategically to lead the eye naturally down the page. - Consistent Branding
Maintain consistent branding to build trust and recognition. Use brand colors, fonts, and imagery that resonate with the audience and reinforce the brand identity.
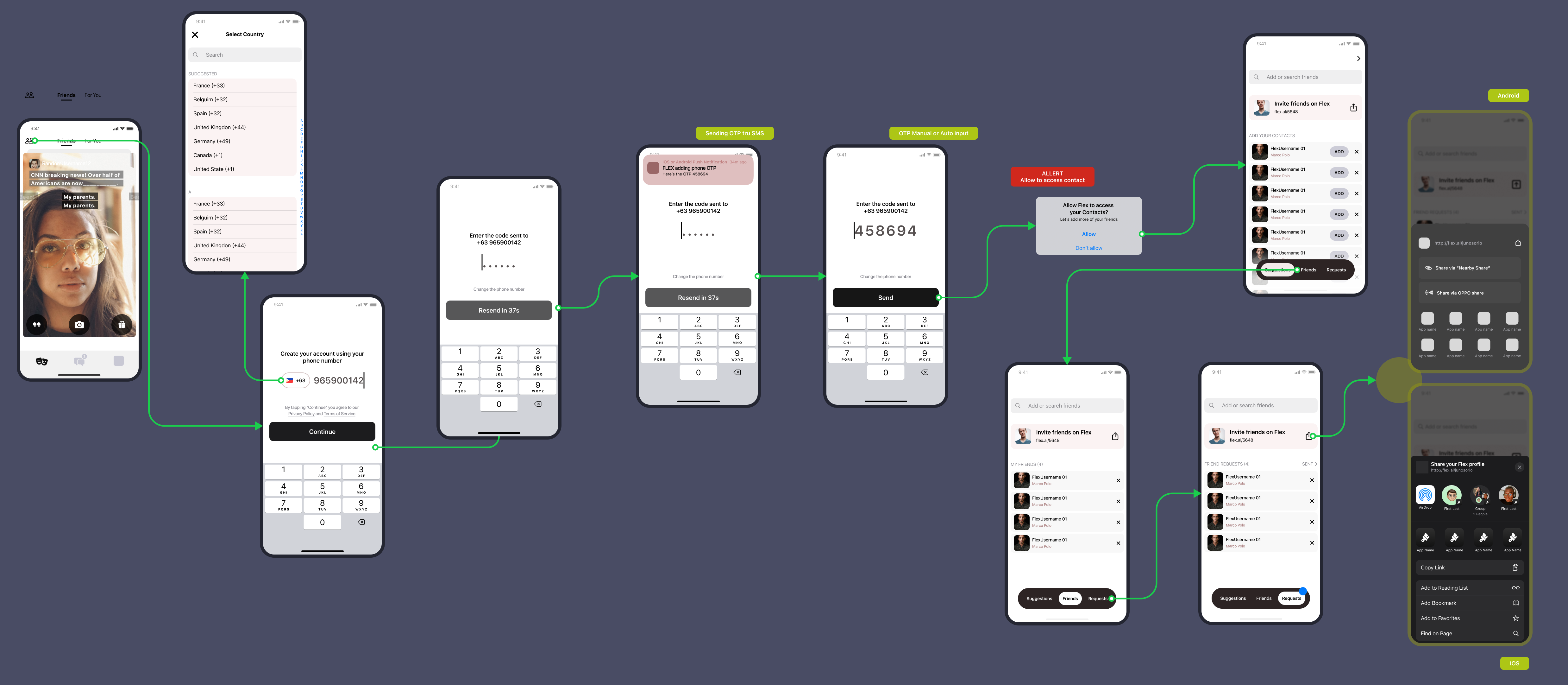
Wireframe
At this stage, I’ve created a wireframe to arrange all elements, focusing solely on layout and structure, without considering colors or images.
Color Study
I create three color variations for the client to review. The client focuses solely on color within the wireframe, saving time by not commenting on other design aspects.
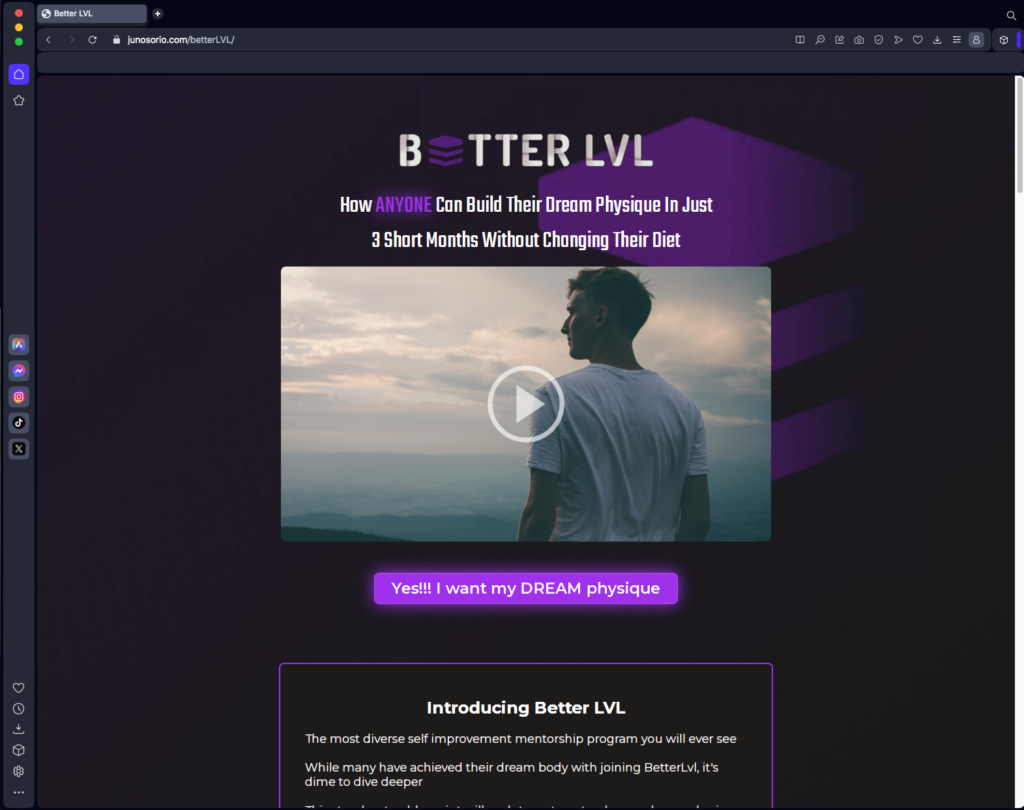
Final Design
I developed three final mock-ups, and the client selected this one. With the design approved, I proceed to the coding stage.
Figma Styles in My Design Workflow
I extensively use Figma styles in my design workflow to ensure that my designs are easy to code and well-organized for developers. By leveraging Figma styles, I can maintain consistency and cohesiveness throughout my designs, which saves time and results in a polished final product.
The ease of use and flexibility of Figma styles also enable me to make quick changes and revisions without compromising quality or efficiency. Overall, incorporating Figma styles into my design process has significantly improved the success of my projects.
Coding Tools and Skill Refresh
I use Visual Studio Code for HTML, CSS, and JavaScript. Currently, I don’t have a paid subscription to Figma, so I can’t access their dev mode. However, this gives me a great opportunity to refresh my coding skills, as I haven’t coded in almost five years.
Using AI for Coding
ChatGPT has been incredibly useful for coding, especially with JavaScript. I’ve utilized it to create a video carousel, an FAQ section, and a timeline for this page. It’s been a game changer, saving me time and teaching me a lot in the process.
Well-designed one-page funnel can be a powerful tool in any marketer’s arsenal. By understanding the audience, setting clear objectives, and adhering to key design principles, UX designers can create effective and engaging funnels that drive results.
Creating an awesome user experience is super important. And it’s even easier when you have the right tools! Whether you’re doing research, testing user interactions, or making wireframes and prototypes, having the appropriate tools can make your work easier and more effective.
That’s why I’m excited to share with you this ultimate guide to the top UX design tools for every stage of product development. With these tools, you’ll be able to create designs that captivate and delight users at every step.
1. Research – Data Gathering, Processing and Empathy Phase
- ChatGPT
Want to gather user feedback through conversational interfaces? ChatGPT can help you with that! Engage users in dialogue to understand their pain points, preferences, and expectations. - Google Analytics and Adsense
Analyze user behavior, traffic sources, and demographics to gain insights into user interactions with your digital products. Use Adsense to understand ad performance and optimize placements. - Hotjar
Provides invaluable insights into how users navigate and interact with your website or application using heatmaps, session recordings, and surveys. - Pageflows
Allow for collaborative creation and iteration of user flows.
2. Design – Make Phase
- Relume
Utilize AI technology to automatically create sitemaps and wireframes. - Figma & Figjam
Collaboratively design and iterate on user interfaces with Figma’s robust design tools. Use Figjam for brainstorming, wireframing, and collaborative ideation sessions with team members. - Visual Studio
Utilize its rich set of tools for coding, debugging, and prototyping UI elements.
3. Testing – Check Phase
- Omniconvert
Conduct A/B testing, multivariate testing, and personalization campaigns with Omniconvert’s powerful tools. - Maze
Maze enables you to create and launch tests quickly, collect actionable insights, and iterate on designs based on user feedback.